What
is Selenium for?
It is used for functional or system testing
web applications. These tests are also sometimes called acceptance, customer,
or integration tests. Selenium is not meant for unit testing.
What
is Selenium?
Selenium is a robust set of tools that
supports rapid development of test automation for web-based applications.
- Works anywhere JavaScript is supported
- Hooks for many other languages - Java, Ruby, Python
- Can simulate a user navigating through pages and then assert for specific marks on the pages
- All you need to really know is HTML to start using it right away
- You can use open source - Selenium tool
- Selenium IDE is a plug-in to Firefox to record and playback tests (like WinRunner, QTP).
- You can then export the recorded test in most language e.g. HTML, Java, .NET , Perl , Ruby etc.
- The exported test can be run in any browser and any platform using "selenium remote control".
- You can use Selenium-Core and customize everything – deprecated.
- But it is easier to just get a Firefox plug-in “Selenium-IDE” that helps you “record” test Cases.
- You can record how an app is being used and then playback those recordings followed by asserts.
- Get everything at: www.openqa.org/selenium/
Selenium-IDE
Integrated Development
Environment for building Selenium test cases.
- Operates as a Firefox add-on and provides an interface for developing and running individual test cases or entire test suites.
- Selenium-IDE has a recording feature, which will keep account of user actions as they are performed and store them as a reusable script to play back.
- It also has a context menu (right-click) integrated with the Firefox browser, which allows the user to pick from a list of assertions and verifications for the selected location.
- Offers full editing of test cases.
- Although it is a Firefox only add-on, tests created in it can also be run against other browsers by using Selenium-RC & specifying the name of the test suite on the command line.
Selenium-RC
(Remote Control)
Selenium-RC provides an API
(Application Programming Interface) and library for each of its supported
languages: HTML, Java, C#, Perl, PHP, Python, and Ruby.
This ability to use
Selenium-RC with a high-level programming language to develop test cases also
allows the automated testing to be integrated with a project’s automated build
environment.
Selenium-Grid
Selenium-Grid allows the Selenium-RC solution
to scale for test suites or test suites to be run in multiple environments.
- With Selenium-Grid multiple instances of Selenium-RC are running on various operating system and browser configurations, each of these when launching register with a hub. When tests are sent to the hub they are then redirected to an available Selenium-RC, which will launch the browser and run the test.
- This allows for running tests in parallel, with the entire test suite theoretically taking only as long to run as the longest individual test.
Steps
to start with Selenium
1) Begin: write and run tests in
Firefox.
Selenium IDE
is a Firefox add-on that records clicks, typing, and other actions to make a
test, which you can play back in the browser.
2) Customize: your language, your
browser.
Selenium Remote Control
(RC) runs your tests in multiple browsers and platforms. Tweak your
tests in your preferred
language.
3) Deploy: scale out, speed up
Selenium Grid
extends Selenium RC to distribute your tests across multiple servers, saving
you time by running tests in parallel.
Integrated Development
Environment for building Selenium test cases.
Operates as a Firefox add-on
and provides an interface for developing and running individual test cases or
entire test suites.
Selenium-IDE has a recording
feature, which will keep account of user actions as they are performed and
store them as a reusable script to play back.
It also has a context menu
(right-click) integrated with the Firefox browser, which allows the user to
pick from a list of assertions and verifications for the selected location.
Offers full editing of test
cases.
Although it is a Firefox
only add-on, tests created in it can also be run against other browsers by
using Selenium-RC & specifying the name of the test suite on the command
line.
Running
Selenium Server
Before starting any tests you must start the
server. Go to the directory where Selenium RC’s server is located and run the
following from a command-line console.
java -jar selenium-server.jar
This can be simplified by creating a batch or
shell executable file (.bat on Windows and .sh on Linux) containing the command
above. Then make a shortcut to that executable on your desktop and simply
double-click the icon to start the server.
For the server to run you’ll need Java
installed and the PATH environment variable correctly configured to run it from
the console. You can check that you have Java correctly installed by running
the following on a console:
java
-version
If you get a version number (which needs to
be 1.5 or later), you’re ready to start using Selenium RC.
Using
the Java Client Driver
Download Selenium RC from the SeleniumHQ
downloads page.
Extract the file
selenium-java-client-driver.jar.
Open your desired Java IDE (Eclipse,
NetBeans, IntelliJ, Netweaver, etc.)
Create a new project.
Add the selenium-java-client-driver.jar files
to your project as references.
Add to your project classpath the file
selenium-java-client-driver.jar.
From Selenium-IDE, export a script to a Java
file and include it in your Java project, or write your Selenium test in Java
using the selenium-java-client API. The API is presented later in this chapter.
You can either use JUnit, or TestNg to run your test, or you can write your own
simple main() program. These concepts are explained later in this section.
Run Selenium server from the console.
Execute your test from the Java IDE or from
the command-line.
Selenium
Commands
A command is what tells Selenium what to do.
Selenium commands come in three 'flavors': Actions, Accessors and Assertions.
Actions
are commands that generally manipulate the state of the application. They do
things like "click this link" and "select that option". If
an Action fails, or has an error, the execution of the current test is stopped.
Many Actions can be called with the
"AndWait" suffix, e.g. "clickAndWait". This suffix tells
Selenium that the action will cause the browser to make a call to the server,
and that Selenium should wait for a new page to load.
Accessors
examine the state of the application and
store the results in variables, e.g. "storeTitle". They are also used
to automatically generate Assertions.
Assertions
are like Accessors, but they verify that the state of the application conforms
to what is expected. Examples include "make sure the page title is X"
and "verify that this checkbox is checked".
All Selenium Assertions can be used in 3
modes: "assert", "verify", and " waitFor". For
example, you can "assertText", "verifyText" and
"waitForText". When an "assert" fails, the test is aborted.
When a "verify" fails, the test will continue execution, logging the
failure. This allows a single "assert" to ensure that the application
is on the correct page, followed by a bunch of "verify" assertions to
test form field values, labels, etc.
"waitFor" commands wait for some
condition to become true (which can be useful for testing Ajax applications).
They will succeed immediately if the condition is already true. However, they
will fail and halt the test if the condition does not become true within the
current timeout setting (see the setTimeout action below).
Software
Required:
1. eclipse-jdk-3.6.0-win32 [java(TM) SE 6]
2. Selenium IDE
3. selenium-java-client-driver-1.0.1
4. Selenium-server-1.0.3
A
simple example: Step 1:
Run the server at command prompt
Server is running
Step
2: Create a new project
Project Name: proj01
Step
3: Create a new package
Step
4: Create a new class
Step
5: Create a new folder to link with the
external jars
Configure build path
Adding external jars
Adding external jars
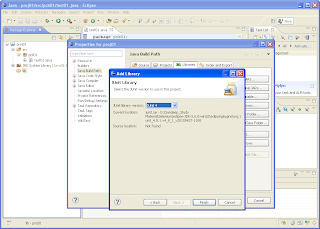
Step
6: Adding the library
Adding the library: JUnit 4
Step 7: Record the required scenarios and convert it into JUnit 4 format (Taken google site) using Selenium IDE
Step 8: Paste the above recorded test script in the java application and modify the class names (say, untitled to required class names created above)
Step 9: Run the program
At the command prompt, changes will be notified
Observation of the recorded scenario
Status





























Comments
Post a Comment